Top 5 belangrijkste webdesign trends voor in 2021
Je hebt op allerlei vlakken te maken met trends, een simpel voorbeeld hiervan is een bepaalde modetrend die voor een bepaalde periode heerst. Zo heb je met webdesign ook te maken met trends en net zoals met andere, treden er jaarlijks weer nieuwe trends op. In deze blog bespreken we de top 5 belangrijkste webdesign trends in 2021 om in de gaten te houden.
1. Duimvriendelijk design
De afgelopen jaren heb je waarschijnlijk vooral gehoord over een mobielvriendelijke website, ofwel mobile first. Een website wordt namelijk op een andere manier op je mobiel vertoond dan op je laptop. Dit blijft dan ook nog steeds belangrijk, alleen is het nu dat je er ook rekening mee moet houden dat de schermen van mobiele telefoons steeds groter worden. De meeste mensen bedienen hun mobiele telefoon namelijk met één vinger en dat is de duim. Daarom is het handig om de belangrijke CTA te plaatsen in het bereik van deze vinger, ofwel maak gebruik van een duimvriendelijk design. Hieronder een voorbeeld van de “duimzone” voor verschillende schermformaten van mobiele telefoons.
Bron: Apptentive.com
2. VR en AR ervaring op websites stijgt
Een andere webdesign trend dat de komende jaren zeker zal stijgen is het gebruik van Virtual Reality (VR) en Augmented Reality (AR). Denk aan websites zoals Airbnb waarbij je een woning virtueel kan bezichtigen of IKEA, waarbij je de mogelijkheid om op een virtuele manier meubels in je kamer te plaatsen door middel van je mobiele telefoon om te kijken of ze staan. Virtueel make up testen of een bril opzetten? Dat kan tegenwoordig ook. Niet alleen is dit weer een verdere stap in technologie, het maakt het voor de gebruiker ook gemakkelijker om iets te bekijken en/of te testen zonder daarvoor het huis uit te gaan. Voorbeelden van Airbnb en IKEA vind je hieronder.
Bron: Thespaces.com
Bron: Wired.com
3. Gebruik van schaalbare vectors (SVG)
Dé webdesign trend die altijd populair zal blijven, is het gebruik maken van schaalbare vectors (SVG). Dit zijn illustraties die te vergroten zijn, zonder dat het de kwaliteit verliest. Illustraties als JPG, GIF of PNG bestand verliezen hun kwaliteit namelijk wel wanneer je ze vergroot. Eerder genoemd wordt een website anders getoond op een mobiele telefoon als op een website. Dit betekent dus ook dat afbeeldingen in verschillende formaten worden getoond. Daarom zijn schaalbare vectors handig om te gebruiken. Inmiddels zijn er steeds meer webdesigners die ontwerpen van illustraties naar een SVG bestand kunnen exporteren. Hieronder zie je een voorbeeld van PNG en SVG in kwaliteit als je ze vergroot.
Bron: Teamnijhuis.com
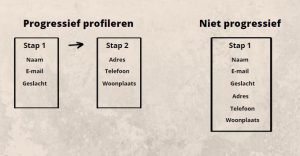
4. Progressief profileren
Nog een andere webdesign trend is progressief profileren. Een van de belangrijkste aspecten van je website zijn (ingevulde) formulieren voor online leadgeneratie. Je wilt natuurlijk zoveel mogelijk informatie verzamelen over de gebruiker, maar als je dit in de eerste stap in één keer alles vraagt, wilt vrijwel niemand dit invullen. Daarom is het handig om gebruik te maken van progressief profileren. Hierbij laat je de gebruiker in verschillende stappen gegevens achterlaten in plaats van alles tegelijk. Om je een idee te geven hoe dit precies gaat, laten we je hieronder zien.
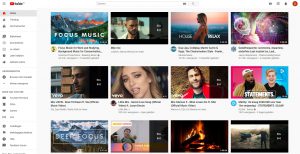
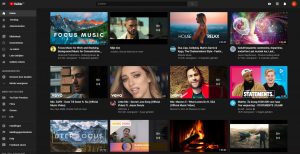
5. Dark mode
Hoewel de Dark mode al langer wordt toegepast in apps, wordt deze webdesign trend ook steeds vaker geïntegreerd in websites en webshops. Maar wat houdt de Dark mode in? Deze functie geeft witte elementen automatisch donker weer, wat voor een duidelijkere contrast zorgt. Daarnaast geeft de Dark mode ook een moderne uitstraling. Om je een idee te geven staat hieronder een voorbeeld waarbij je het verschil duidelijk ziet. Wat is jouw voorkeur?
Webdesign trends toepassen maakt aantrekkelijk
Als we kijken naar deze webdesign trends, gaan we ervan uit dat komend jaar veelbelovend wordt. Het gaat om ontwikkelingen met positieve invloed op het gebied van gebruikerservaring en toegankelijkheid. Voor (web)designers is het altijd handig om op de hoogte te blijven over dit soort ontwikkelingen.